Many times we always repeat a specific block of code over and over.
This can be so tiring and time-wasting and sometimes causes errors or inconsistency in the code while building our applications. Most flutter developers and engineers use Visual studio code from Microsoft as their main development IDE/editor for their flutter application.
I recently moved from active application development to quality assurance, where I was writing many tests. With this, I noticed a lot of frequently used blocks of code that could be converted to reusable snippets instead of writing them all the time.
Creating a simple flutter snippet
On Vs Code;
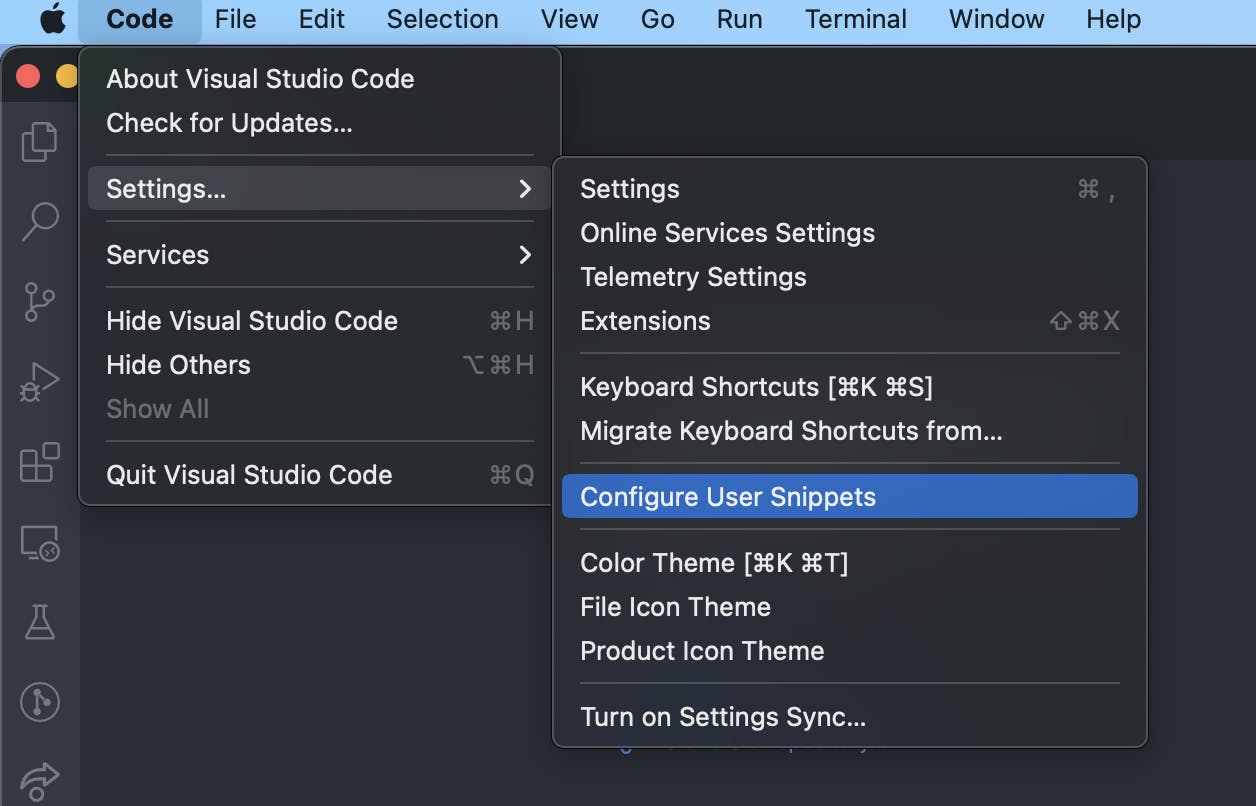
Open Settings(in mac)/preference (in linux or Windows)->Configure User snippets
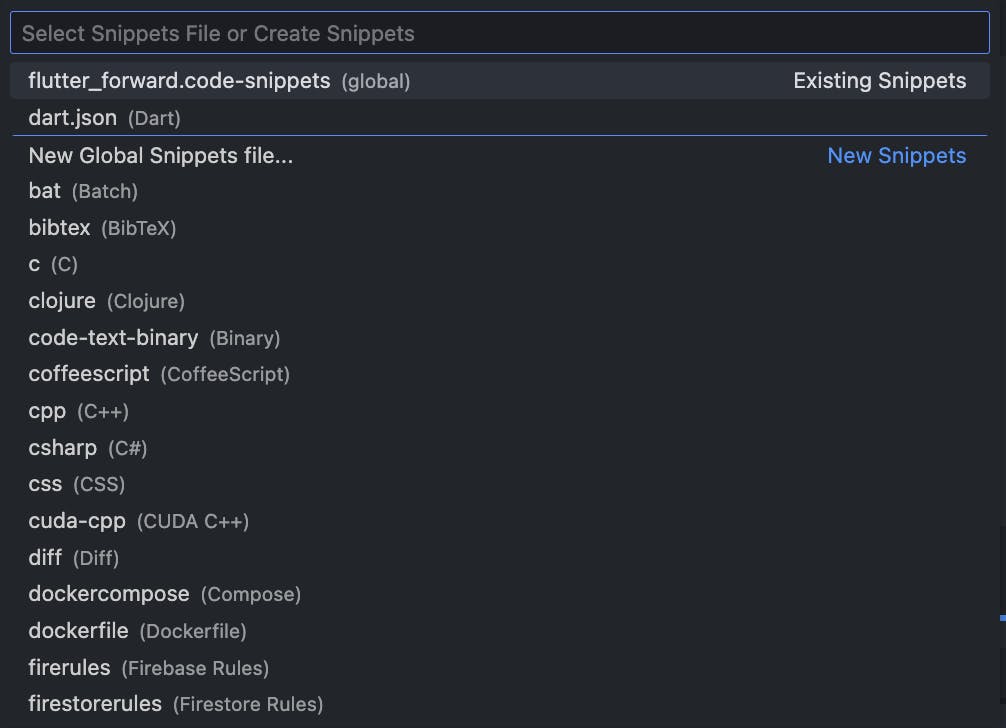
Select language (Dart)
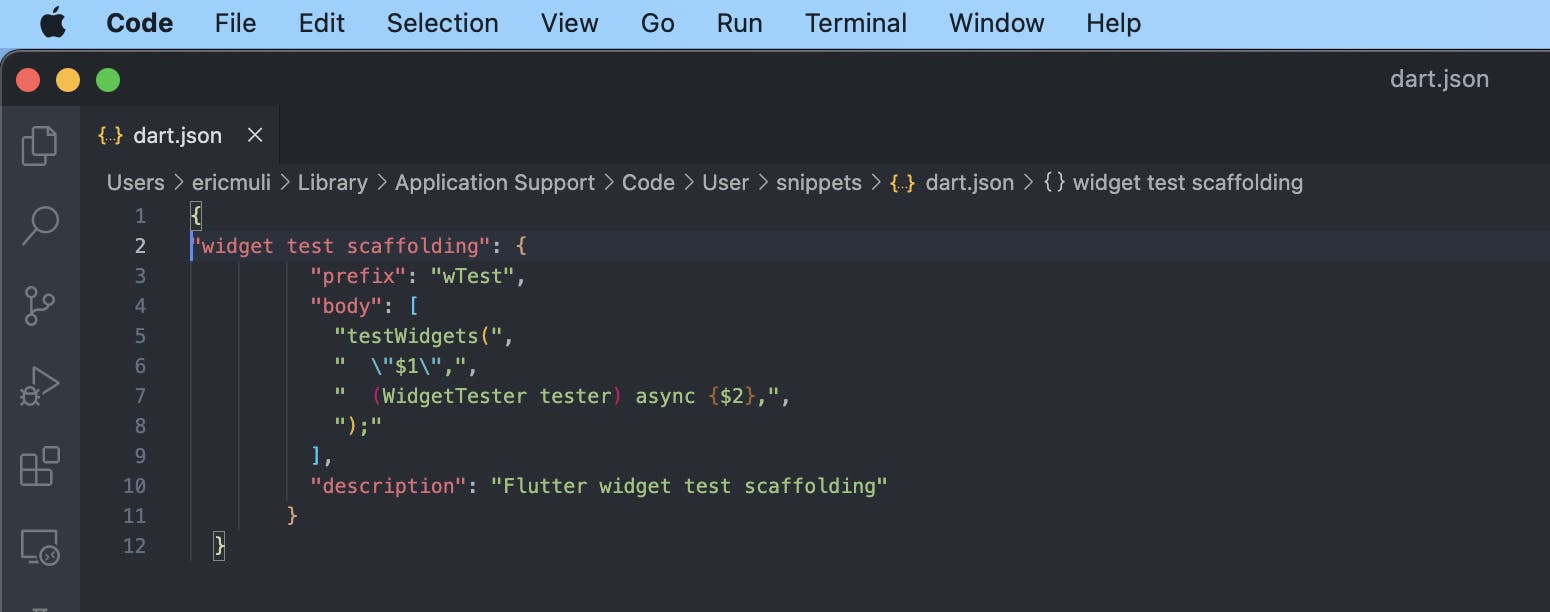
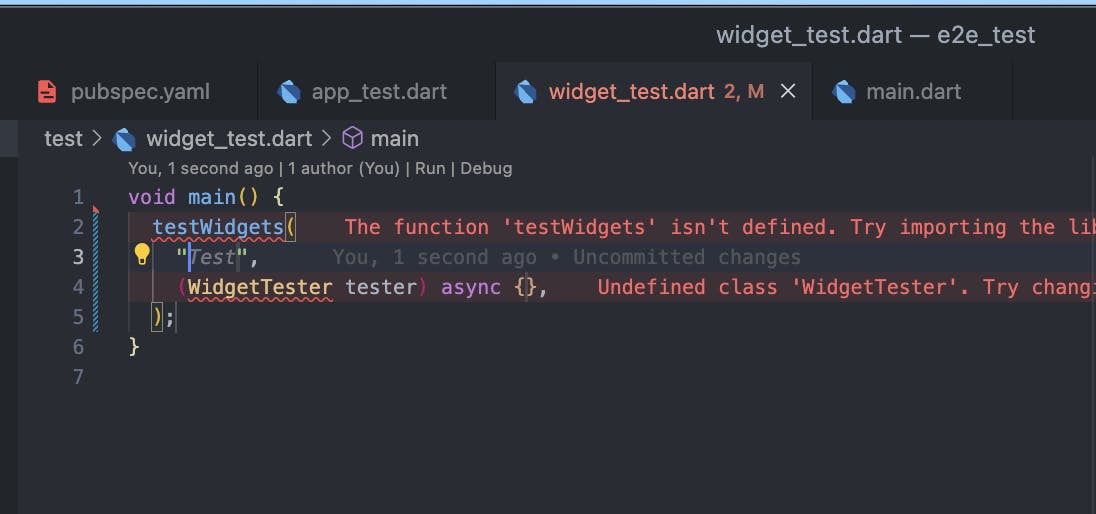
Add your desired snippet.



The snippet is usually in JSON format, which takes an object with a prefix, a body, and descriptions.
You can generate the same code for a snippet; to make it interesting, you can add your variables using table stop by using ${1} or for a default value ${1:Default value}.
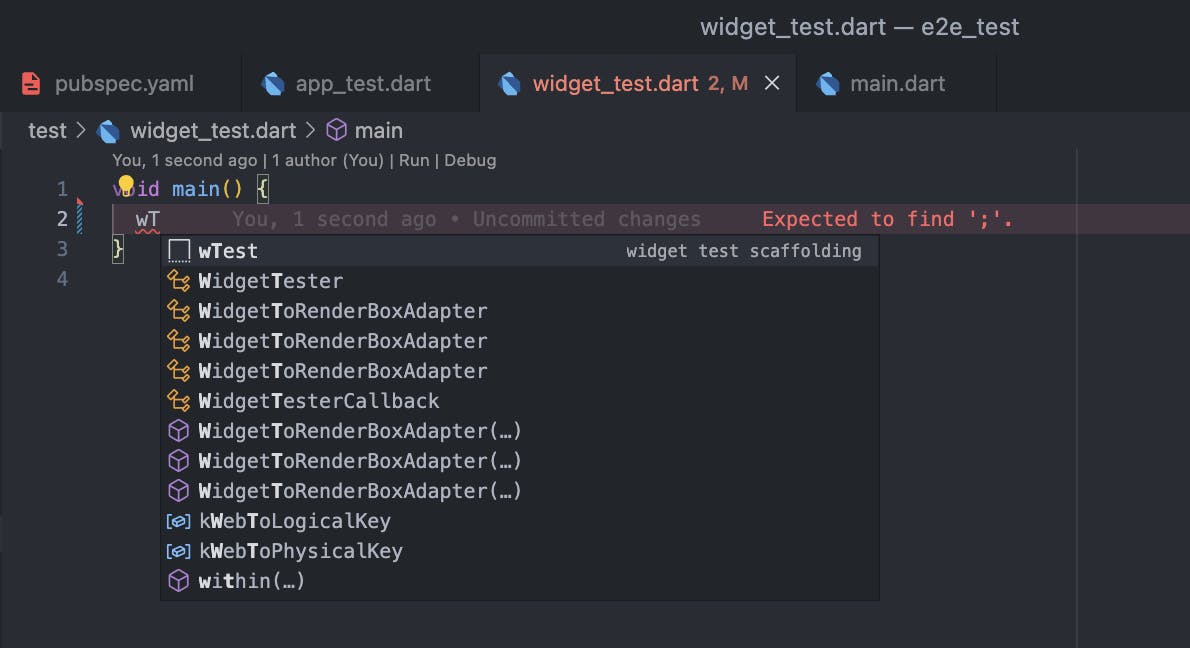
Using the created snippet
Making use of the snippet is easy; navigate to your specific file and start typing the prefix of your snippet. This will prompt a suggestion dialogue with the snippet name and the description, then press enter to auto-populate your file with the snippet.


Example of a detailed Flutter snippet
Here is a more detailed example from Matt Rešetár (Resocoders)
To learn more about vs code snippets and flutter, visit https://code.visualstudio.com/docs/editor/userdefinedsnippets